
- #RUBYMINE TUTORIAL HOW TO#
- #RUBYMINE TUTORIAL INSTALL#
- #RUBYMINE TUTORIAL CODE#
- #RUBYMINE TUTORIAL PC#
- #RUBYMINE TUTORIAL LICENSE#
If you find a typo, unclear description etc in the documentation, please log a new issue in the issue tracker for our APIs: github. SketchUp/sketchup-extension-vscode-project Documentation SketchUp/sketchup-ruby-api-tutorials/wiki/RubyMine-Project-Setup#making-the-ide-sketchup-api-aware
#RUBYMINE TUTORIAL HOW TO#
Give your IDE insight to the SketchUp Ruby API by feeding it stubs:Īs an example of how to set up your IDE we created an example that describe the process for RubyMine: To address this we created TestUp, a wrapper on top of Minitest that works within SketchUp along with a GUI interface to manage your tests.
#RUBYMINE TUTORIAL CODE#
This pose a problem when you want to set up unit tests for your code that needs to run within SketchUp. The standard testing frameworks for Ruby usually assume your tests are run from Ruby's console interpreter. SketchUp/sketchup-ruby-api-tutorials/wiki/RubyMine-Debugger-Setup Testing

We also have a guide on setting up RubyMine as an example of how you can set up your debugger: This will let you use the debugging functionality of IDEs/editors that support the Ruby Debug protocol: To make debugging SketchUp Ruby extensions easier we have a Ruby debugger interface that can be added to your SketchUp installation. SketchUp/ruby-c-extension-examples Debugging We provide examples on how to create Ruby C Extensions that work with various SketchUp versions and platforms: This allows for more complex functionality and possible performance improvements. Ruby itself allows you to work with Ruby code via C (and C++). SketchUp/sketchup-ruby-api-tutorials Ruby C Extensions within SketchUp These will take you through various common scenarios and concepts of the SketchUp API. I am a code newbie, so incurred a few stumbling blocks whilst running through the tutorials. To get started with the app, follow the step-by-step tutorial or check out our YouTube channel. They also have a tutorial to create your first Rails project. To get you started we have a collection of examples of tutorials. We created this project to help you try RubyMine features. For more information refer to the LayOut API Overview.Ĭurrently the LayOut Ruby API is only available from SketchUp. LayOut APIĪs of SketchUp 2018 you can also create and manipulate LayOut documents. Visit our SketchUp Developer Center for more information and resources on SketchUp's APIs. It is available from within SketchUp, it cannot be used by itself.

If you are on bash you can do this in the command line using touch.The SketchUp Ruby API allows you to interact with SketchUp models and the SketchUp application. You may want to take a look at their tutorial there. prettierrc in the root of your project directory if you have Prettier installed in your project or in your home directory if it's installed globally. I've just installed RubyMine, as long as Ruby + gem + rspec + rspec-rails. prettierrc file and add your setting.Ĭreate your. To tell Prettier how you want it to format your code, you will need to make a. AH! You will need to tell Prettier how you want it to format your code to fix this.
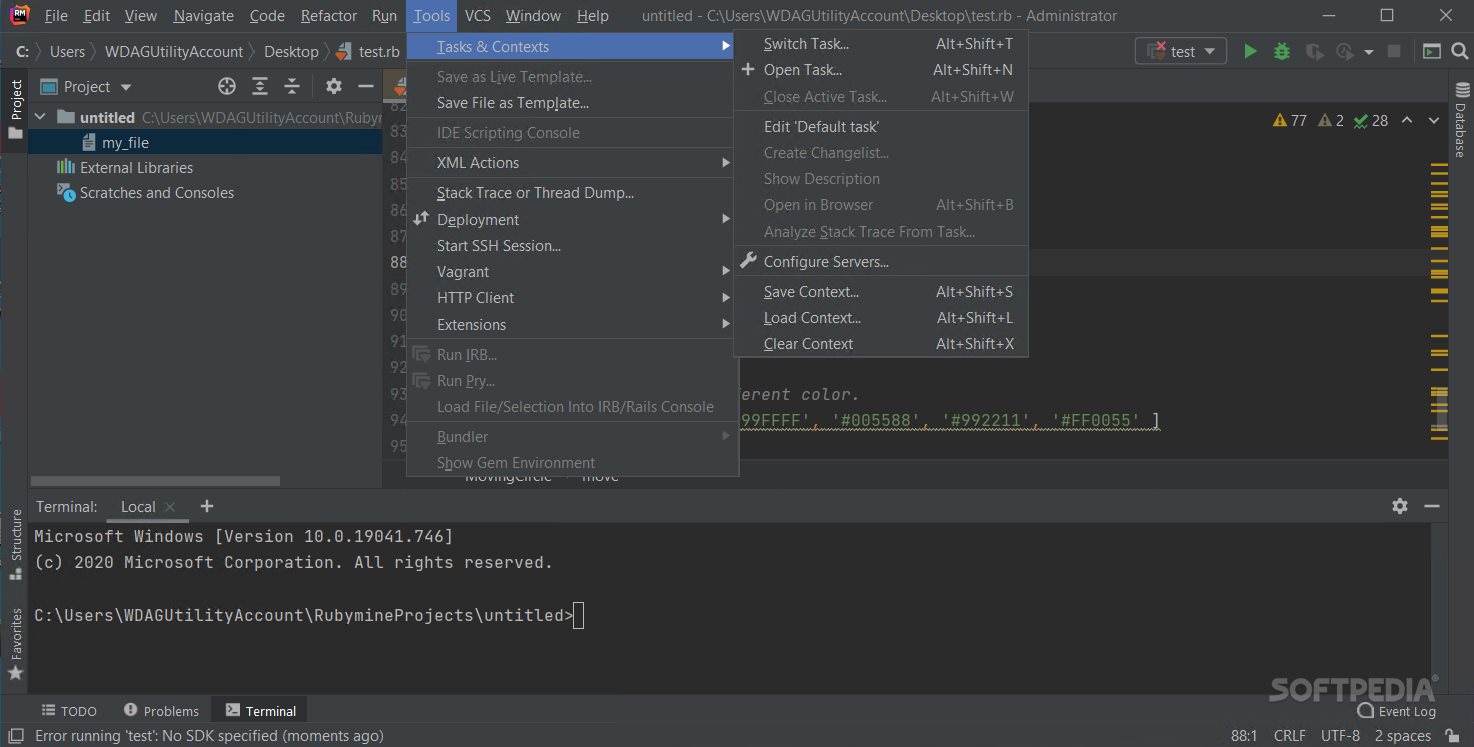
#RUBYMINE TUTORIAL PC#
Now you should have Prettier working! Go to a JavaScript file and use the command shortcut to run Prettier on your file Ctrl + Alt + Shift + P PC or Cmd + Alt + Shift + p for macOS.īUT WAIT! If you have ESLint in your project, you might notice the Prettier is formatting everything against your rules. In the screen capture below, you can see a selection for the globally installed version of Prettier for my selected node version and the one local to my project RubyMine will go and find Prettier, and you just have to make sure the correct one is selected. Ultimate,PhpStorm,P圜harm,ReSharper,ReSharper C++,Rider,RubyMine,WebStorm.
#RUBYMINE TUTORIAL LICENSE#
Here you will select the global or local version of Prettier to was installed. 30-days license Pycharm Github Tutorial How to use Github on Pycahrm More.

There will be two drop-down fields, one for selecting the version of node your project is using, another for selecting where Prettier is. Go to Preferences > Language & Frameworks > Prettier. Next, you need to go back to RubyMine so you can tell it where Prettier is. Sweet, now you need to tell RubyMine where to find Prettier.
#RUBYMINE TUTORIAL INSTALL#
Don't fret it's easy enough to install it globally and have RubyMine use it just fine. In certain situations, you might want to have Prettier installed globally or cant install Prettier on a project you are working with.


 0 kommentar(er)
0 kommentar(er)
